Kaj je Gutenberg in kako bo spremenil urejanje vsebin v WordPressu?
WordPress je svojo pot začel kot razvejitev blogerskega sistema imenovanega b2/cafelog. V svojih začetkih je omogočal enostavno urejanje in kategorizacijo prispevkov, dovoljeval pa je tudi njihovo komentiranje. Oblikovalne zmožnosti so bile zelo omejene, a jih je bilo dovolj za polepšanje vsebine. Pred več kot desetletjem so v različico 2.0 vgradili naprednejši urejevalnik imenovan TinyMCE, ki je skozi leta dobival nadgradnje zmožnosti, a ostajal vizualno nespremenjen. WordPress 5.0 pa naj bi bila izdaja, ki bo uvedla drastične spremembe: spoznajte urejevalnik Gutenberg.
Trenutna izdaja WordPressa vključuje TinyMCE različice 4.x, ki omogoča enostavno oblikovanje in spreminjanje barve besedila, napredno vstavljanje povezav, vstavljanje posebnih znakov, čiščenje prilepljenega besedila in še kaj bi se našlo. Vstavljene elemente (slike, povezave, galerije) lahko urejate s predogledom v živo, vgrajenih pa je tudi nekaj zelo uporabnih tipkovnih bližnjic. S pomočjo vstavkov kot je npr. TinyMCE Advanced lahko zmožnosti urejevalnika še razširite ter dodate npr. vstavljanje tabel in iskanje/zamenjavo besed.
Sliši se, kot da TinyMCE pokriva vse možne scenarije, ampak pri Automatticu so se odločili, da stopijo v korak s časom in TinyMCE preoblikujejo v nov urejevalnik imenovan Gutenberg. Ime je dobil po slavnemu Johannesu Gutenbergu, ki je s svojo iznajdbo tiska s premičnimi kovinskimi črkami poskrbel za tiskarsko revolucijo. Glavni cilj novega urejevalnika naj bi bilo enostavnejše pisanje obogatenih vsebin, brez da bi bila za to potrebna HTML koda po meri, kodne bližnjice (shortcodes), gradniki ali pa prilagojena vnosna polja. Urejevalnik je zaenkrat na voljo kot vstavek, v WordPressu 5.0 pa naj bi postal del jedra.
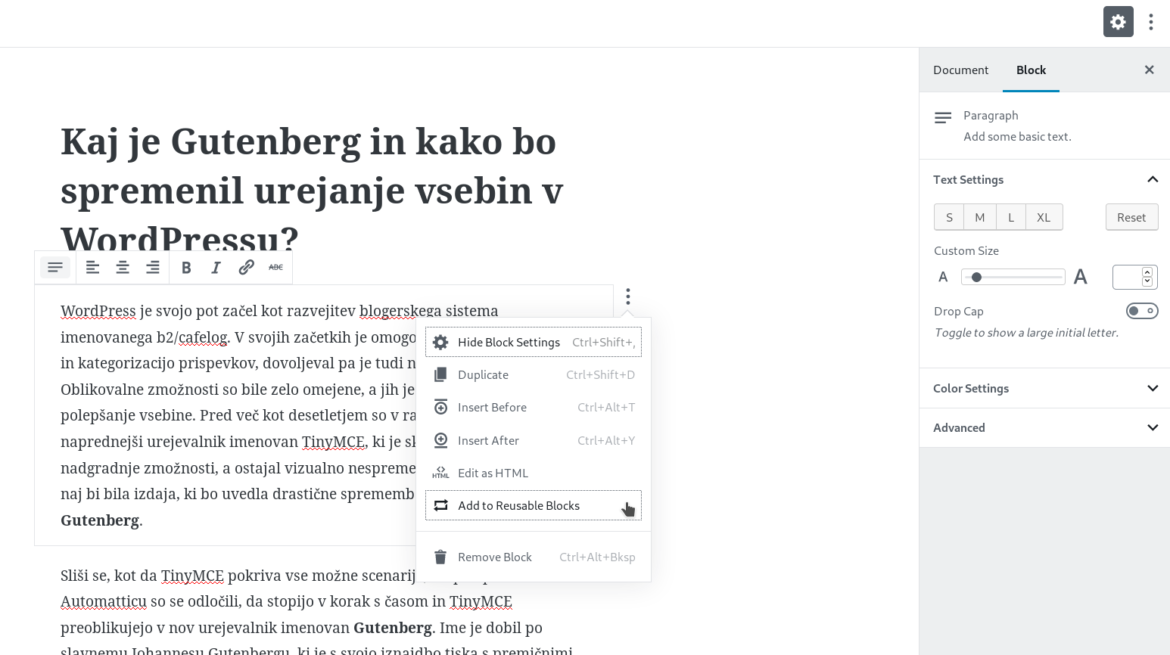
Ključna lastnost Gutenberga je, da se vso vsebino vstavlja v obliki blokov. Želite dodati naslov? Vstavite naslovni blok. Želite dodati seznam? Vstavite blok s seznamom. Kaj pa sliko? Blok s sliko. Najbrž hitro postane jasno, kako poteka urejanje vsebin. Vsak blok ima lastno orodjarno, ki se pojavi ob kliku nanj, v njej pa lahko poleg prilagajanje vsebine izvedete tudi preoblikovanje v drugo, združljivo vrsto. Besedilni blok lahko na primer preoblikujete v citat, seznam, naslov, podnaslov, itd. Privzeto je vklopljen predogled vstavljene vsebine, s klikom pa lahko za posamezni blok preklopite v urejevalnik izvorne kode. Vsi bloki so v podatkovni zbirki shranjeni kot preprosta koda HTML, obdana s komentarji, ki označujejo začetek in konec bloka.
Nova zasnova omogoča tudi ustvarjanje prilagojenih razporedov, ki jih v do sedaj prisotnem urejevalniku niste mogli izvesti brez kode HTML ali polj po meri. Vstavite lahko na primer praznine, ločevalne črte, prelome strani ali pa celo prazne vsebnike, ki jih z vsebino dopolnite kasneje. S pomočjo stolpcev in podpore gnezdenju lahko ustvarjate kompleksnejše postavitve elementov, je pa res, da v času pisanja tega prispevka še ni podpore za število stolpcev odvisno od ločljivosti. Bloke lahko v stolpce premikate kar s pomočjo vlečenja in spuščanja z miško, enako pa velja tudi za njihovo postavitev na strani. Opozoriti je treba, da stolpci privzeto delujejo zgolj v modernejših brskalnikih, podpora za starejše različice Internet Explorerja je bila ukinjena.
Vse zgoraj našteto se sliši izjemno obetavno, a Gutenberg po dobrem letu razvoja še vedno vsebuje številne težave, ki postavljajo načrtovano vključitev v jedro pod velik vprašaj. Vmesnik je precej hroščat, gnezdenje elementov je nezanesljivo, enako pa velja tudi za postavljanje oblitega besedila. Ob lepljenju vsebine iz drugih urejevalnikov besedila, bo Gutenberg odstavke samodejno pretvoril v bloke, s tem pa boste v trenutni različici izgubili zmožnost enostavnega prenosa nazaj v urejevalnik. Okvirčki z metapodatki trenutno niso podprti, zato bo to povzročalo težave številnim vtičnikom. To so problemi, ki najbolj izstopajo, v ocenah ali poročilih o hrošču vstavka pa lahko najdete še marsikaterega drugega.
Če povzamemo, je Gutenberg obetavna novost, ki zna poenostaviti vstavljanje določenih elementov, a v trenutni različici nikakor ni primeren za vključitev v jedro WordPressa. Da bodo ugodili vsem uporabnikom in popravili hrošče, bodo morali razvijalci še krepko pljuniti v roke, do tedaj pa priporočamo, da se držite klasičnega urejevalnika. Preklop iz Gutenberga na TinyMCE je namreč zavoljo zaledja, ki si ga (zaenkrat) delita, zelo enostaven, saj morate namestiti zgolj vstavek Classic Editor.