Kaj so Core Web Vitals in zakaj so pomembni za lastnike strani/spletnih trgovin?
Iniciativa Web Vitals je bila ustvarjena s strani Googla z namenom, da se poenostavi merjenje izkušnje, ki so jo ob obisku spletišča ali spletne trgovine deležni obiskovalci. Čeprav so v preteklosti že bila na voljo orodja, ki so merila hitrost spletišča, pa so bili rezultati kompleksni za interpretacijo in so zahtevali veliko tehničnega znanja. Core Web Vitals oz. Osnovni podatki za splet je podnabor Web Vitals in se osredotoča na tri najbolj pomembne metrike za uporabniško izkušnjo: hitrost nalaganja (Largest Contentful Paint ali LCP), interaktivnost (First Input Delay ali FID) ter vizualne spremembe (Cumulative Layout Shift ali CLS). Metrike, ki sestavljajo Core Web Vitals, se sproti posodabljajo, pričakovano pa je tudi, da se bodo v prihodnosti pojavili novi signali. Oglejmo si, kaj pomenijo metrike, nato pa še, kako jih merimo.
Largest Contentful Paint (LCP)
Metrika LCP meri hitrost nalaganja spletnega mesta ali trgovine in to tako, da se izmeri čas med začetkom nalaganja spletišča in časom izrisa največje slike, videa ali bloka besedila znotraj vidnega polja. Meritve so v preteklosti upoštevale čas nalaganja kode HTML, čas do popolne naložitve vseh virov ali pa čas prikaza prve vsebine (First Contentful Paint ali FCP), kar pa pogosto ni bilo realistično, saj so spletna mesta z nalagalniki ali zakasnjenim nalaganjem virov prelisičila algoritme, uporabnik pa je na branje čakal dlje, kot pa bi iz rezultata pričakovali. Dobra vrednost za LCP je pod dvema sekundama in pol, medtem ko se vrednosti nad štirimi sekundami že odrazijo v slabi izkušnji za uporabnika.
Na LCP vplivajo štirje faktorji: počasen odziv strežnika; JavaScript in CSS, ki preprečujeta upodabljanje; hitrosti nalaganja virov in izrisovanje na strani odjemalca. Najhitrejša in najlažja, a dolgororočno najdražja rešitev, je nadgraditev paketa vašega gostovanja, ki pa ne bo vedno pripomogla k bistvenemu izboljšanju rezultatov. Boljše rezultate bo ponudila pretvorba dinamične kode v statično s pomočjo vtičnikov za predpomnjenje, odstranitvijo ali zakasnjenim nalaganjem manj pomembnih skript ter optimizacijo datotek s slogovnimi predlogami CSS.
First Input Delay (FID)
Metrika FID meri čas, ki preteče med tem, ko je uporabnik interagiral s spletnim mesto (kliknil povezavo ali gumb) in tem, ko se lahko brskalnik dejansko odzove na interakcijo. Ta zamik (zakasnitev vnosa) se ponavadi pojavi, ker je glavna nit brskalnika zaposlena z obdelovanjem drugih stvari, na primer razčlenjevanjem in izvajanjem skript, ki jih vaše spletišče potrebuje za dinamične spremembe vsebine. Med tem procesom glavna nit še ne more izvajati dogodkov, ker bi jih lahko prepisala koda, ki se ravnokar nalaga in izvaja. Dobra vrednost za FID je pod stotimi milisekundami, medtem ko se vrednosti nad tristo milisekundami že odrazijo v slabi izkušnji za uporabnika.
Izboljšanje metrike FID lahko dosežete s pomočjo sprememb v vključenih datotekah JavaScript in CSS, nekaj pa se da tudi pridobiti s poenostavitvijo same strukture strani. Datoteke JavaScript in CSS lahko tako razdelite na delčke in slednje vključite zgolj na straneh, kjer je to potrebno; vtičnik lahko zamenjate s takim, ki za svoje izvajanje potrebuje manj JavaScripta in/ali postavitev manj CSS-ja ali pa je enostavno bolj optimiziran; med nalaganjem pa se tudi izognite dinamičnemu spreminjanju postavitve.
Cumulative Layout Shift (CLS)
Metrika CLS je seštevek največjega nepričakovanega enkratnega premika strani, ki ga povzroči eden ali več vidnih predmetov, ki se vstavijo v vsebino ali pa spremenijo velikost. Situacije, kjer uporabnik sproži dejanje in se zaradi tega premakne vsebina niso všteti v izračune. Primeri, ki povzročajo premike so na primer slike, ki nimajo določenih dimenzij; gumbi ali obrazci, ki se dinamično vstavijo; in pa tudi reklame. Dobra vrednost za CLS je pod 0.1, medtem ko se vrednosti nad 0.25 že odrazijo v slabi izkušnji za uporabnika.
Izboljšanje metrike CLS lahko dosežete s skrbnejšim načrtovanjem strukture strani in striktnim določanjem dimenzij predmetov. Če imate na primer vsebino, ki se naloži z zamikom, morate zanjo vnaprej rezervirati prostor, da bo premik, ko se končno naloži, čim manjši.
Kako preveriti vrednosti Core Web Vitals?
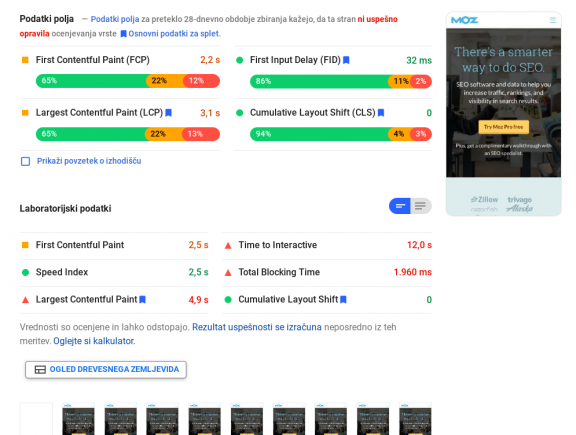
Najenostavnejše orodje za preverjanje Core Web Vitals je Google PageSpeed Insights. Gre za spletno orodje, ki omogoča merjenje hitrosti delovanja na simuliranih mobilnih in namiznih napravah, za spletišča z dovoljšnjim obiskom uporabnikov z vklopljeno telemetrijo pa se prikažejo še realni podatki. Izmerjene vrednosti se prikažejo v odseku Laboratorijski podatki, medtem ko se vrednosti izmerjene iz naprav uporabnikov prikažejo v odseku Podatki polja.
Poleg vrednosti FCP, LCP in CLS boste lahko v rezultatih videli še nekatere druge metrike, kot so hitrostni indeks, čas do interaktivnosti in celokupen čas blokiranja, spletna stran pa vam bo ponudila potencialne rešitve za njihovo izboljšanje.
Kako zbrati realne podatke od uporabnikov?
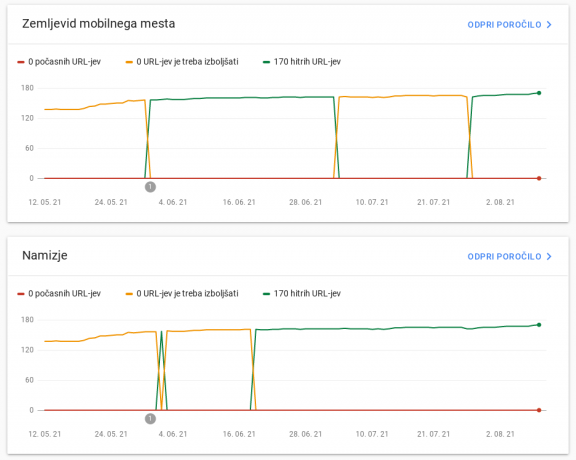
Čeprav je orodje PageSpeed Insights zelo uporabno za analizo posamičnih strani, pa je neprimerno za analizo večjih spletišč, saj zahteva preveč vloženega časa ali pa uporabo plačljivih orodij. Boljša alternativa je uporaba brezplačnega poročila v orodju Google Search Console (včasih Google WebMasters).
Ob dodatku vašega spletišča v orodje se bo začel 28-dnevni interval, v katerem se bodo zbirali podatki uporabnikov z brskalnikom Google Chrome, ki so vklopili sinhronizacijo zgodovine brskanja in statistiko uporabe. V kolikor vaše spletišče v tem intervalu obišče premalo prej omenjenih uporabnikov, se statistike ne bodo pokazale, v nasprotnem primeru pa boste lahko fluktuacije zbirali in spremljali tudi za več mesecev nazaj.
Optimizacija Core Web Vitals
Čeprav smo vam že zgoraj podali nekaj namigov, optimizacija Core Web Vitals ni enostavno opravilo, saj se laboratorijski podatki pogosto ne povsem ustrezajo realnosti, za slednje podatke pa je treba čakati 28 dni, da se osvežijo. Če uporabljate lahko temo in malo vtičnikov, potem ni težko preiti iz rdečega v rumeno območje, za doseganje dobrih rezultatov pa se boste morali kar potruditi. Več zmožnosti kot ponuja tema, težje je izvajati optimizacije, če nanje niso mislili že snovalci, zato vsekakor priporočamo, da se obrnete na strokovnjake.
V Spletni agenciji Ideaz smo specialisti za izdelavo hitrih WordPress strani, kar nekaj izkušenj pa imamo s hitrostno optimizacijo že obstoječih. Stopite v stik z nami in preučili bomo vaše spletno mesto ter predstavili možne rešitve.